jquery语法(jQuery的使用方法以及注意事项?)
1.jQuery的使用方法以及注意事项?
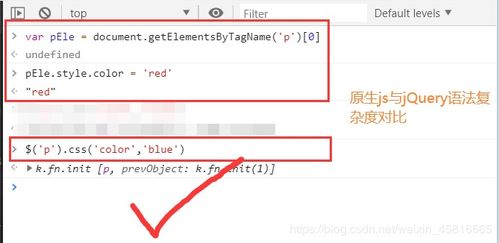
jQuery是封装的javascript库,语法和javascript相似,但是写法比javascript简单,比如获取ID对象,javascript:document.getElementByID("ID");而JQ只需要这样写:$("#ID");
w3c school有关于jQuery的基础教程。
注意事项:在需要用到JQ的页面中都需要引入JQ库才能使用。
如:<script src="/uploads/zysx/jquery.js"></script>

2.jquery ajax 需要注意什么
1、使用jQuery.noConflict。
如:var j = jQuery.noConflict(); j.ajax(); 缺点:当使用jQuery的相关插件时,会使得插件失效哦! 2、使用jQuery代替$. 如:jQuery.ajax(); 缺点:不适合扩展,一旦替换成第三方库时,那就麻烦大发 3、wrap jQuery中的冲突方法。 如$.ajax()在Velocity中会冲突,则重新定义如下: function dw(){} dw.ajax=function(s){ jQuery.ajax(s); } dw.ajax(); 4、定义一个$JQ为$. 以后在js 中就可以用${JQ}AJAX了. 在前台这样写(定义):#set($JQ="$.") 我推荐第4种方式哟。

3.jQuery中animate的几种用法与注意事项
一、animate语法结构,animate(params,speed,callback),params:一个包含样式属性及值的映射,比如{key1:value1,key2:value2},speed:速度参数[可选],callback:在动画完成时执行的函数[可选],二、自定义简单动画,用一个简单例子来说明,实现单击某div在页面上横向飘动的效果,为了使元素动起来,要改变left属性。
为了能影响元素top、right、bottom、left属性值必须声明元素的position,演示效果,三、累加、累减动画,在之前的代码中,设置了{left:"100px"}这个属性作为参数,如果改写为{left:"+=25px"},效果如下,演示效果,四、多重动画,同时执行多个动画,上面的例子是一个很简单的动画。 如果想同时执行多个动画,比如在元素向右滑动的同时,放大元素高度,代码如下:$(this)。
animate({left:"+=25px",height:"+=20px"},1000),演示效果,五、按顺序执行多个动画,上例中,向右滑动与高度变大是同时发生的,如果想让方块先向右滑动再变高,只需将代码拆分,如下:$(this)。 animate({left:"+=25px"},500)。
animate({height:"+=20px"},500),像这样的动画效果的执行有先后顺序,称为“动画队列”,演示效果,六、综合示例,单击方块,让他向右移动的同时增高,不透明度从50%增加到100%,之后上下移动,加宽,完成后淡出,$("#cube")。 click(function(){$(this)。
animate({left:"100px",height:"100px",opacity:"1"},500)。animate({top:"40px",width:"100px"},500)。
fadeOut('slow')}),为同一元素应用多重效果时可以通过链式方式对这些效果进行排队,演示效果,七、动画回调函数,在上例中,如果想在最后一步切换css样式(background:blue),而不是淡出,如果按照通常处理,相关代码如下:$("#cube")。 click(function(){$(this)。
animate({left:"100px",height:"100px",opacity:"1"},500)。animate({top:"40px",width:"100px"},500)。
css("border","5pxsolidblue")//改动这行}),然而,css()方法被提前调用,演示效果,引起这个问题的原因是,css()方法不会加入到动画队列中,而是立即执行。 可以使用回调函数对非动画方法实现排队,正确的相关代码如下:$("#cube")。
click(function(){$(this)。animate({left:"100px",height:"100px",opacity:"1"},500)。
animate({top:"40px",width:"100px"},500,function(){$(this)。 css("border","5pxsolidblue")})}),演示效果,值得注意的是,callback适用于jquery所有的动画方法,比如slidDown(),show()等,总结,以上就是关于jquery中animate的几种用法和注意事项,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
谢谢大家对脚本之家的支持。
4.关于jQuery语法的问题
$();这是jquery的基本语法
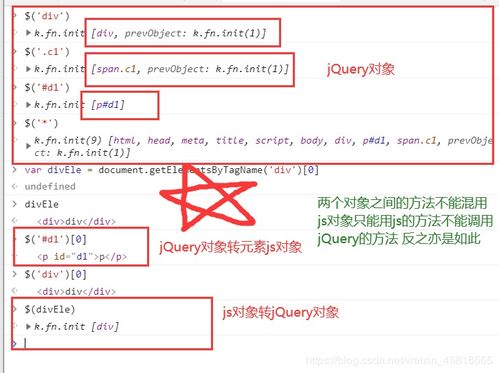
$(obj); obj=dom对象,讲obj这个dom转成jquery对象,就可以使用jquery的函数了
$("#index") ; #符号是代表根据ID查找,查找ID为index的标签;返回的也是jquery对象$(".title"); .符号代表根据样式(Class)查找,查找样式为title的标签;返回jquery对象,如果有多少标签引用了title样式,返回jquery集合
$("a"); 不加符号代表查找标签,查找所有的a标签;返回jquery对象集合
$("input[name='newsletter']"); 查找属性name为'newsletter' 的input标签
$("div,span,p.myClass"); 可以多种条件结合,中间用逗号隔开
。.
晕死,太多了写不完.自己去看帮助文档吧。.
5.jquery语法的问题
JQuery AJAX 的应用你也不悬赏一下,给你解释下,有点乱页面有一个树形对象,id为"tree";它的每个节点都有一个唯一的编号;当点击节点中class为"treeCss_edit"的对象后,就读出该节点的编号,并把它临时存放一个id为"EditID"的控件的value中;然后,把这个正在编辑节点的编号以GET方式发送给服务器,服务器端的处理程序的网址,也就是页面中一个id为"frm-EditCategories"的form表单的action属性的值;服务器根据传递上来的编号进行处理,然后以 JSON(不懂JSON的先自己去学学) 的形式反馈给客户端,客户端受到这个一串反馈值后,进行判断如果JSON对象的id属性等于"underfined",那就弹出一个对话框,显示“此记录不存在!”,否则:把JSON对象的id属性赋值给id为"parentIdEdit"的页面对象下的一个 select 下拉控件;把JSON对象的title属性赋值给id为"EditCategoryName"的页面对象;把JSON对象的description属性赋值给id为"EditDescription"的页面对象;最后去执行id为"editCategories"的页面对象的 dialog 方法,这个方法带一个参数"open",可能是展开。
6.关于jQuery语法的问题
$();这是jquery的基本语法$(obj); obj=dom对象,讲obj这个dom转成jquery对象,就可以使用jquery的函数了$("#index") ; #符号是代表根据ID查找,查找ID为index的标签;返回的也是jquery对象$(".title"); .符号代表根据样式(Class)查找,查找样式为title的标签;返回jquery对象,如果有多少标签引用了title样式,返回jquery集合$("a"); 不加符号代表查找标签,查找所有的a标签;返回jquery对象集合$("input[name='newsletter']"); 查找属性name为'newsletter' 的input标签$("div,span,p.myClass"); 可以多种条件结合,中间用逗号隔开。
.晕死,太多了写不完.自己去看帮助文档吧。

相关推荐
声明:本网站尊重并保护知识产权,根据《信息网络传播权保护条例》,如果我们转载的作品侵犯了您的权利,请在一个月内通知我们,我们会及时删除。
蜀ICP备2020033479号-4 Copyright © 2016 学习鸟. 页面生成时间:2.942秒









