vue(vue怎么学)
1.vue怎么学
如果你是 Vue 开发新手,可能已经听过很多行话术语,比如单页面应用程序、异步组件、服务器端渲染,等等。
你可能还听说过与 Vue 有关的一些工具和库,比如 Vuex、Webpack、Vue CLI 和 Nuxt。 浸没在术语和工具的浩瀚海洋中难免会令人感到沮丧,但其实并不是只有你一个人有这种感受,所有经验水平的开发人员都会持续感觉到这种莫名的压力。
分享一张图给你看看基础知识:vue的生命周期: beforeCreate/created、beforeMount/mounted、beforeUpdate/updated、beforeDestory/destoryedvue常用指令: v-for、v-bind(缩写形式 :prop)、v-on(缩写形式 @click='sss')、v-if/v-else/v-else-if、v-model、v-once、v-html、v-show。vue自定义组件: Vue.component('componentName',{ props:['p1','p2'], template: '{{ p1 }}'})vue常用实例方法和属性: data/$data、methods/$methods、$el、computed(计算属性)、$watch、$set、$event、$emit。
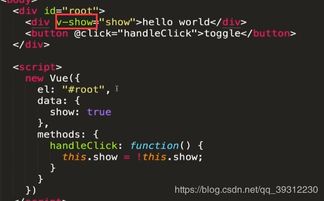
如果需要更新的属性需要缓存,则使用计算属性的方式,否则可以使用 methods里的方法来更新属性( methods里的方法每次重新渲染都会执行)计算属性默认提供了 getter,你还可以给它设置 setter当你数据变化是异步或者开销较大时,可以使用 watch侦听器来响应数据的变化v-bind:class的值可以是一个对象,可实现类似 react中 classnames模块的功能自定义组件上的 class会被渲染拼接到 template的根节点的 class属性上(自定义组件上可使用 v-bind:class来做class的判断显示逻辑)v-bind:style可以用来绑定内联样式,这个内联样式的值可以由一个对象来定义(类似css in js的模式),且可以被定义为数组(多个样式对象)v-bind:style可以使用多重值的形式: v-if/v-else/v-else-if的时候,可以用key来管理可复用的元素v-if是'真正'的渲染,它会确保在切换条件过程中条件块内的元素的事件监听器和子组件适时的销毁和重建v-if是惰性的,初始为假,什么也不做,直到为真的时候才渲染元素v-show总是渲染元素,只是简单的进行切换v-if的切换开销大, v-show则是初始渲染开销大,频繁切换使用 v-show,运行时经常改变则使用 v-ifv-if和 v-for一起使用时, v-for的优先级更高v-for可遍历数组,第二个参数是索引v-for可遍历对象,第二个参数是 key,第三个参数是索引v-for和 搭配可减少渲染次数v-for和自定义组件使用时,需要使用 props来传递值尽可能的为遍历子元素加上 key,获得渲染优化数组变异方法: push/pop/unshift/shift/splice/sort/reverse改变原始数组数组非变异方法: filter/concat/slice 不改变原始数组,总是返回新数组Vue不能检测到数组索引赋值(使用 vm.$set解决)和修改 length长度赋值(使用 splice解决)的情况Vue不能检测对象属性的添加和删除(使用 vm.$set或 Object.assign)is=“todo-item”这种属性的写法比较适合DOM模板事件修饰符,它们可串联使用: .stop、.prevent、.capture、.self、.once、.passive(尤其适合移动端).passive不用同时和 .prevent使用,后者会被忽略按键修饰符: .enter、.tab、.delete、.esc、.space、.up、.down、.left、.right系统按键修饰符: .ctrl、.alt、.shift、.meta(⌘|⊞|◆)、.exact(允许精确控制系统修饰符组合键触发)鼠标修饰符: .left、.right、.middlev-model会忽略表单元素的 value、checked、selected,仅仅使用实例中的数据作为数据源表单事件修饰符: .lazy、.number、.trim组件是可复用的vue实例,具有vue实例大多数属性和方法组件可复用,每个组件有独立的空间组件上的data必须是一个函数,这样做避免影响了其他组件通过 Vue.component()全局注册的组件可在其被注册后的任何通过 newVue()创建的实例所使用,包含其组件树中的所有组件通过插槽 分发内容(其实就是类似于react的children)动态组件 配合属性 is来实现解析DOM模板时需要注意下可能会有不生效的情况,需要使用is来传递组件。

2.Vue.js入门先学什么
Vue是一个全新的前台页面框架,所用的语言只限于HTML元素,CSS规则,Javascript代码,对于一个新手,这就是所需要的所有东西,但是目前的页面开发,不可避免的会用到一些有名的JS框架,例如Jquery,BootStrap,所以还是需要了解这些js框架的使用
Vue开发需要用到npm,这是nodejs的组件管理工具,但事实上不需要学习nodejs的内容。
Vue需要用到的一些组件,例如webpack,vuex,都是一些组件或者是工具,不需要学习特别的语言,只要学习简单的调用就可以了

相关推荐
声明:本网站尊重并保护知识产权,根据《信息网络传播权保护条例》,如果我们转载的作品侵犯了您的权利,请在一个月内通知我们,我们会及时删除。
蜀ICP备2020033479号-4 Copyright © 2016 学习鸟. 页面生成时间:2.529秒









